Since I use Reprose as my posting CMS, managing images has become the hardest part. I am too lazy to upload and commit each image via Git.

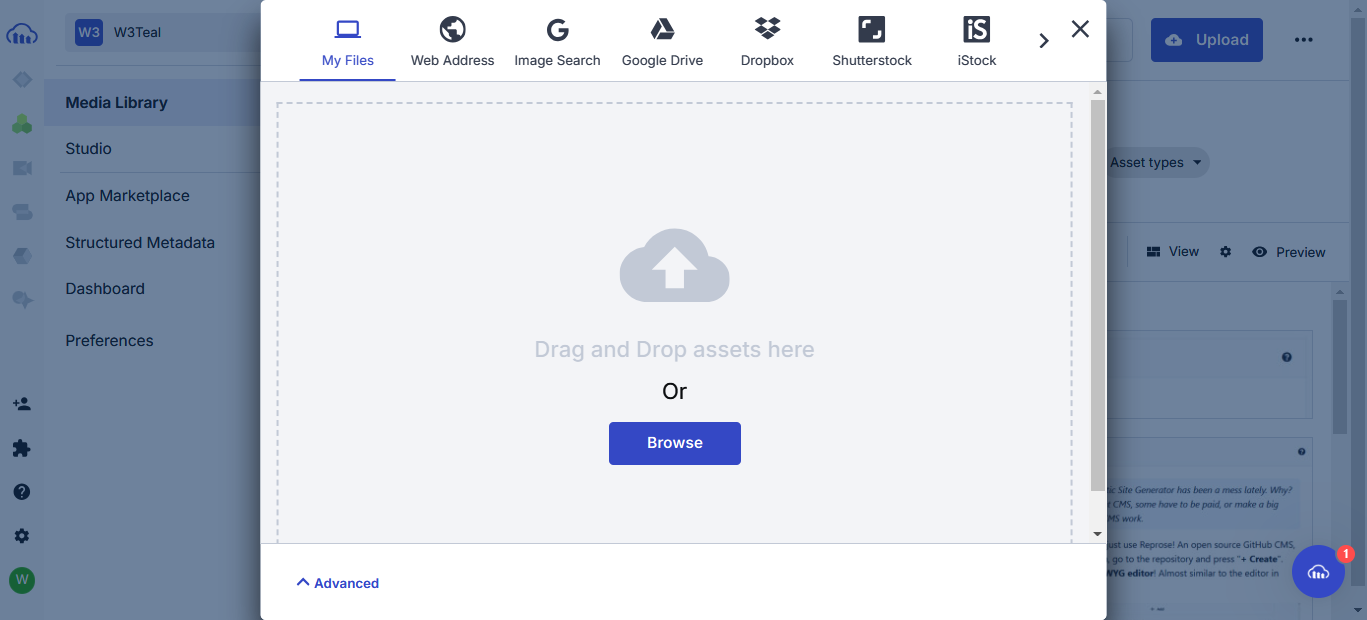
So what was my solution? I searched for an image management website, and I found Cloudinary, a widely known image provider, including the Astro Paper demo which also uses Cloudinary as its default OG image provider. The dashboard is very easy to understand.


And to copy the URL to that image, just press this ”<>” button.

And other great reasons to use Cloudinary are:
- Very extensive API
- Lots of customization possible
- Very fast, even faster than loading fonts!
rescname
I created a new project called “rescname” to use custom domain for Cloudinary. This project is very simple, just deploy and add environment name variable. And you can shorten url like: https://res.cloudinary.com/ksjjaoko/image/upload/v1740793104/Example_wdy6ow.png to https://img.ksjjaoko.com/image/upload/v1740793104/Example_wdy6ow.png (Change custom domain via Vercel, you can also use free domain vercel.app.)
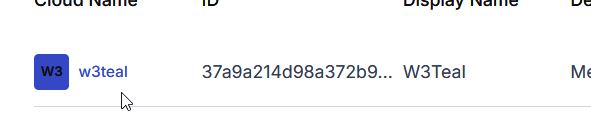
To get the environment name, go to Settings > Product Environments. Here is an example of the environment name (here it is called “w3teal”)

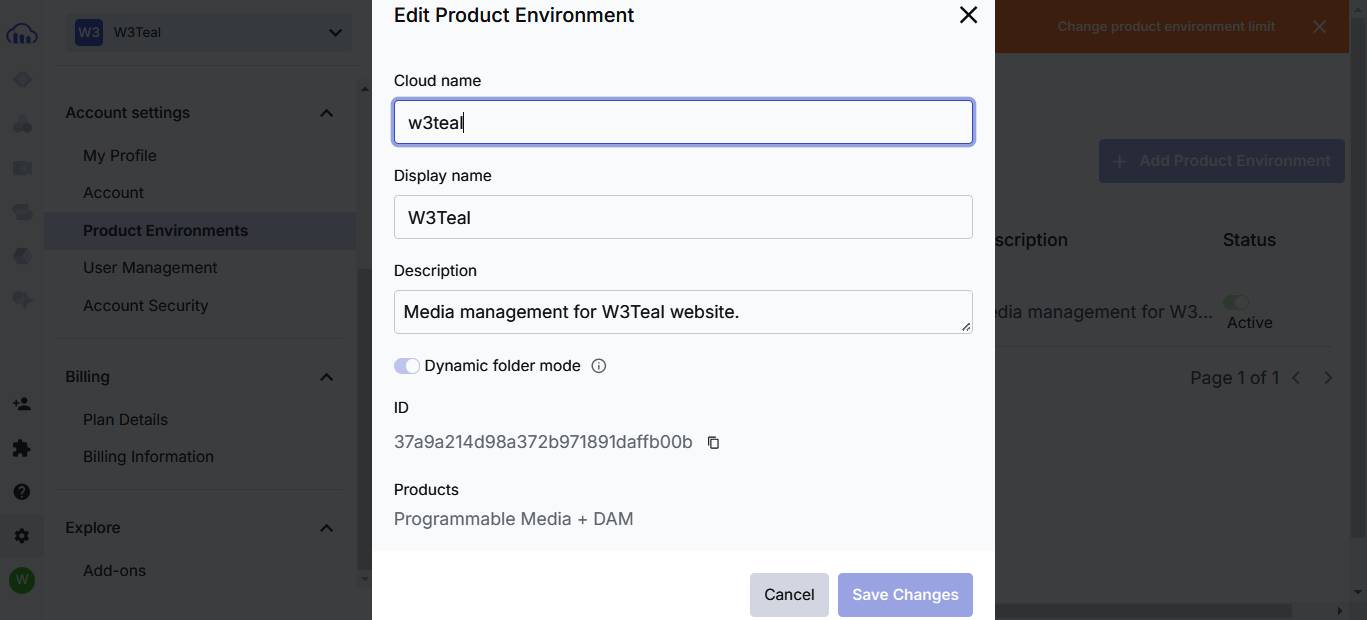
If you want to change the name, just tap on the Environment name, and change the content of the “Cloud name” input.

Interested in using it? Just go to https://cloudinary.com/ and you will find the “Sign Up” button. Have fun here!
Note: This post is not affiliated with Cloudinary.